BATTEN DOWN THE HATCHES
Atlantic hurricane season could be worst ever
An extremely active upcoming Atlantic hurricane season has been predicted by researchers at Colorado State University in their initial 2024 outlook. Pointing to record warm tropical and eastern subtropical Atlantic sea surface temperatures as a primary factor, the CSU Tropical Weather and Climate team is forecasting 11 hurricanes this year – the highest prediction for hurricanes ever issued in the institution’s April outlook. MORE

WESTJET SCORING POINTS IN EDMONTON
Calling Alberta’s capital “the heart of our ambitious growth strategy,” WestJet’s chief executive told Edmonton’s business and community leaders Wednesday that the airline is intent on being the city’s top airline and cementing its “well-deserved position on the global stage, making it one of the most connected cities of its size in North America." MORE

‘VENICELAND’ TESTS ENTRY FEE FOR VISITORS
Venice launched a pilot program Thursday to charge day-trippers a €5 (CDN$7.35) entry fee that authorities hope will discourage visitors from arriving on peak days and make the city more livable for its dwindling residents. But not everyone was happy, with some residents likening the move to turning Venice into a theme park. MORE

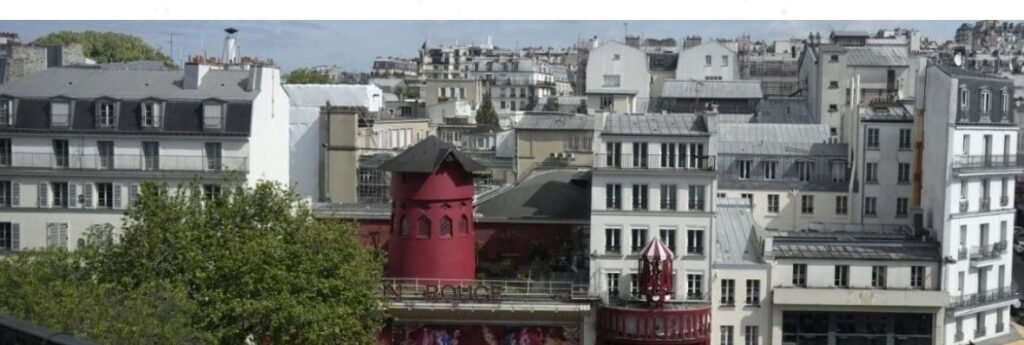
MOULIN ROUGE LOSES IT’S SAILS
Plus, near strike disrupts Paris flights
Paris’s iconic windmill sails of the Moulin Rouge, a vibrant emblem of French city’s bohemian lifestyle, collapsed Thursday after a show. The incident took place shortly before 2 a.m., after the last performance of the night had ended and the audience had left the historic cabaret venue, renowned for its dazzling shows and can-can dancers. No injuries were reported. MORE

WARMING WORLD FUELS MALARIA RISE
When a small number of cases of locally transmitted malaria were found in the United States last year, it was a reminder that climate change is reviving or migrating the threat of some diseases. But in light of World Malaria Day yesterday (April 25), experts are reminding that malaria has never left, killing or sickening millions of people and threatening visitors to afflicted areas who don’t take precautions. MORE

HOLLAND AMERICA PUTS SPOTLIGHT ON ALASKA’S GLACIERS
Holland America Line is debuting ‘Glacier Days’ on its Alaska cruises with expanded ‘We Love Alaska on-board experiences.’ HAL’s six ships doing cruises from Vancouver and Seattle are featuring more cultural enrichment and culinary and cocktail specialties designed to foster a deeper connection to the people and history of Alaska, the company says. MORE

LISTENING IN
Symphonic Scorpions rocking like a hurricane
With apologies to Kraftwerk and Trio (remember the classic “Da Da Da”?), The Scorpions are Germany’s greatest contribution to the rock music canon. Still going strong, the band formed in 1965 but hit its commercial peak in the ‘80s with a series of power ballads that helped define the niche, such as “Winds of Change” (about the political transformation of Russia) and “Still Lovin’ You.” MORE
CHECK OUT OUR SPECIAL INFOCUS EDITIONS:
JUST IN CASE YOU MISSED YESTERDAY’s STORIES:

U.S. GETS TOUGH WITH AIRLINES
Automatic fare refunds, more disclosure for consumers
The US government issued final rules Wednesday to require airlines to automatically issue cash refunds for things like delayed flights and to better disclose fees for baggage or cancelling a reservation. The Transportation Department said airlines will be required to provide automatic cash refunds within a few days for cancelled flights and “significant” delays, which it defines as three hours for domestic flights and six hours for international ones. MORE

TOURISM ROARS BACK, BUT BUSINESSES STILL BATTLE DEBT
Maureen Gordon has weathered hard times before. She and her husband began running ecotourism outfit Maple Leaf Adventures out of Vancouver about a month before the 9/11 terrorist attacks devastated international travel in 2001. The rebound was relatively quick. Fallout from COVID-19 has proven much more prolonged. MORE

WHERE CANADIANS ARE GOING
Virtuoso reveals the trends for 2024
Luxury travel network Virtuoso hosted three networking and professional development events this month for its Canadian member agencies, advisors, and preferred partners. Virtuoso On Tour Canada kicked off in Montréal April 4-5 at the Four Seasons Hotel Montréal, continued in Vancouver April 8-9 at the DOUGLAS, an Autograph Collection Hotel, and wrapped at the Shangri-La Toronto April 11-12. MORE

‘STAY & CRUISE’
MSC Cruises unveils new summer program
MSC Cruises has announced a new summer ‘Stay & Cruise’ program, offering guests the chance to extend their cruise with a new add-on package in five destinations: Athens, Venice, Rome, Miami, and New York. Clients can book extra accommodation for two or three nights (depending on the city) before or after their cruise, coupled with a half-day city excursion. MORE

ETHICAL AFRICA
How to make a positive impact while on safari
African Travel, Inc., the Travel Corporation’s luxury safari outfitter, is promoting ethical wildlife experiences by sharing responsible practices with clients help create a healthy planet. ATI is highlighting three key areas where clients can make a positive impact on wildlife conservation and the protection of habitats while enjoying an immersive African safari adventure. MORE

NICOLE DAVEY NEW TRAVELBRANDS BC BDM
TravelBrands has announced the appointment of Nicole Davey as its new Business Development Manager for British Columbia. With over 10 years of experience in the travel industry, both as a selling agent and an office manager, Davey brings a wealth of knowledge and expertise to her new role. MORE

A LIFETIME OF ACHIEVEMENT
Carnival president Christine Duffy honoured by CLIA
A “global travel industry champion,” Carnival Cruise Line President Christine Duffy has been honoured with the Cruise Lines International Association’s Lifetime Achievement Award for 2024. Steering the flagship brand of Carnival Corp., Duffy leads more than 48,000 Carnival Cruise Line team members who cater to more than 5.5 million guests each year. MORE